Javascript Dasar
00. Sebelum Belajar
Sebelum belajar pastikan sudah memahami:
- HTML
- CSS
01. Membuat kode Javascript di file html
- Ada beberapa cara untuk membuat kode JavaScript
- Bisa langsung di file HTML
- Atau bisa menggunakan file .js (ekstensi untuk JavaScript), lalu di include di dalam file HTML
- Berikut ini contoh membuat kode Javascript langsung di file HTML
02. Membuat kode Javascript menggunakan file .js lalu di include di dalam file html
- JavaScript mirip seperti bahasa pemrograman C/C++, dimana di akhir tiap statement kode program, kita perlu menambahkan ; (titik koma)
- Namun, di JavaScript tanda ; (titik koma) tidak wajib, jadi kita bisa menambahkan ataupun tidak.
- Sangat disarankan konsisten, jika ingin menggunakan titik koma, gunakan disemua tempat, jika tidak, jangan gunakan di semua tempat
- Saya sendiri lebih merekomendasikan menggunakan titik koma
03. Membuat kode komentar
- Komentar adalah kode program yang tidak akan dieksekusi ketika dibaca
- Komentar biasanya digunakan sebagai informasi tambahan atau petunjuk
- Di JavaScript, kita bisa menambahkan kode komentar
04. Tipe data number
- JavaScript hanya mendukung satu tipe data number, dimana tipe data number di JavaScript bisa berupa bilangan bulat atau bilangan desimal
- Tipe seperti di bahasa pemrograman lain yang biasanya membedakan tipe data number bilangan bulat dan bilangan desimal, di JavaScript semuanya disatukan
Number Notation
- JavaScript mendukung number notation, defaultnya ada basis 10, JavaScript juga mendukung binary, hexadecimal dan octal
- Hexadecimal : 0xFF
- Binary : 0b10101
- Octal : 0o10
- Tipe data boolean adalah tipe data yang berisikan data kebenaran, artinya hanya ada dua data, benar dan salah (yes atau no)
- Benar di representasikan dengan kata kunci true, dan salah direpresentasikan dengan kata kunci false
- Walaupun tipe data boolean merupakan tipe data yang sangat sederhana, tapi tipe data boolean akan banyak digunakan di berbagai fitur pemrograman
06. Tipe data string
- Tipe data string atau text adalah tipe data yang berisikan kumpulan kosong atau lebih karakter
- Sebelumnya kita sudah pernah menggunakan string ketika membuat program hello world.
- Di JavaScript, untuk membuat data dengan tipe string, kita perlu menggunakan “ (petik dua) atau ‘ (petik satu) sebelum dan setelah isi text nya
Menambah String
- Data string bisa digabung menggunakan operator + (plus)
Escape Sequence
- JavaScript mendukung escape sequence di string. Escape sequence merupakan karakter khusus, seperti ENTER, TAB, " (kutip dua), dan lain-lain. Berikut contoh escape sequence yang didukung oleh JavaScript di data string

07. Variabel
- Variable adalah tempat untuk menyimpan data
- Dengan menyimpan data di variable, kita bisa menggunakannya lagi dengan menyebutkan nama variable nya
- Untuk membuat variable di JavaScript, kita bisa menggunakan kata kunci var diikuti dengan nama variable nya
- JavaScript adalah dynamic language, artinya variable di JavaScript tidak terpaku harus menggunakan satu tipe data, kita bisa mengubah-ubah tipe data di variable yang sama
Mengubah Value di variabel
- Setelah variable di deklarasikan, kita bisa mengubah value atau nilai di dalam variable tersebut
- Untuk mengubahnya, kita bisa menggunakan perintah nama variable diikuti dengan tanda = (sama dengan) lalu diikuti dengan value atau nilai nya
Membuat Variable Langsung Dengan Value
- Di JavaScript juga kita bisa mendeklarasikan sebuah variable, langsung dengan isi value nya
- Caranya kita bisa menggunakan kata kunci var, diikuti nama variable, lalu diikuti dengan tanda = (sama dengan), dan di ikuti dengan value atau nilai nya
Mengakses Variable
- Salah satu keuntungan menggunakan variable adalah variable bisa digunakan kembali
- Hal ini akan mempermudah ketika membutuhkan data yang sama berkali-kali
- Untuk mengakses variable, kita cukup menyebutkan nama variable nya
08. Variabel let (pengganti kata kunci var)
- Sebelum tahun 2015, kata kunci untuk membuat variable hanya bisa menggunakan kata kunci var
- Namun tahun 2015 sejak versi ECMAScript 2015, diperkenalkan kata kunci baru untuk membuat variable, let dan const
- JavaScript sekarang tidak direkomendasikan lagi menggunakan kata kunci var untuk membuat variable, namun diganti dengan let, hal ini dikarenakan ada masalah dari desain awal var (akan kita bahas di chapter tersendiri)
09. Variabel const (tidak bisa diubah valuenya)
- Kata kunci let itu seperti kata kunci var, dimana data di variable tersebut bisa diubah-ubah sesuka kita
- Sedangkan kata kunci const berbeda, ketika sebuah variable sudah diisi di variable const, maka variable tersebut tidak bisa diubah lagi value nya
- Variable sejenis ini kadang dibilang juga constant
10. Operator aritmatika
- JavaScript mendukung banyak sekali operator Matematika untuk tipe data Number, seperti :
- Operator Aritmatika
- Operator Augmented Assignments
- Operator Unary
- Dan lain-lain
11. Operator augmented assigment
- Operasi perbandingan adalah operasi untuk membandingkan dua buah data
- Operasi perbandingan adalah operasi yang menghasilkan nilai boolean (benar atau salah)
- Jika hasil operasinya adalah benar, maka nilainya adalah true
- Jika hasil operasinya adalah salah, maka nilainya adalah false

14. Operator logika
- Operator logika adalah operator untuk dua buah data boolean
- Hasil dari operator logika adalah boolean lagi
Berikut operator logika:
Operator &&

Operator ||
Operator Unary !

15. Console
- JavaScript memiliki fitur untuk melakukan logging bernama Console
- Logging adalah mekanisme yang biasa dilakukan oleh programmer untuk menampilkan informasi dari aplikasi yang sedang berjalan, tanpa harus mengganggu alur kerja aplikasi dan juga interaksi user
- Untuk melakukan ini, kita bisa menggunakan fitur Console di JavaScript
- Untuk menggunakan Console, kita cukup gunakan perintah console di kode JavaScript
Console Method
Inspect Element di Google Chrome
16. String template
- Kita sudah tahu bahwa untuk menambahkan string dengan data lain, kita bisa menggunakan operator + (plus)
- Namun pada kasus tertentu, penggunaan operator + (plus) sangat menyulitkan, apalagi jika dalam jumlah banyak
- JavaScript memiliki fitur yang bernama String Template, dimana kita bisa mensubtitusi data dari luar String ke dalam String, seperti mengambil data variable, atau bahkan melakukan operasi matematika
- Untuk menggunakan String Template, cara pembuatan String nya harus menggunakan ` (backtick), bukan ‘ (petik satu) atau “ (petik dua)
Multiline String
- String template juga bisa digunakan untuk membuat string multi line
- Kita cukup tambahkan enter di text nya
17. Konversi string dan number
- Saat membuat aplikasi, kadang kita input dari pengguna selalu dalam bentuk String
- Sedangkan kita ingin mengelola datanya dalam bentuk Number
- Maka sangat disarankan untuk melakukan konversi tipe data
Melakukan Konversi String dan Number
NaN
- Bagaimana jika ternyata data string yang kita coba konversi ke number bukanlah data yang valid?
- Jika data string yang kita coba lakukan konversi bukan lah data valid, maka hasil dari konversi tersebut adalah NaN (Not a Number)
- NaN adalah number spesial yang menyebutkan bahwa ini bukanlah number
- Jika NaN dioperasikan dengan data number lainnya, maka hasilnya akan menjadi NaN lagi
- parseInt(String) dan parseFloat() mentolerir kesalahan jika hurufnya di belakang angka. Misal, parseInt("7salah") hasilnya 7
- Number(String) tidak mentolerir kesalahan sedikit pun
isNaN() Function
- Kadang kita ingin mengecek apakah sebuah number itu NaN atau bukan
- Untuk melakukan pengecekan tersebut, kita bisa menggunakan function isNaN(number)
- Hasil nya adalah berupa data boolean, true jika NaN, false jika bukan
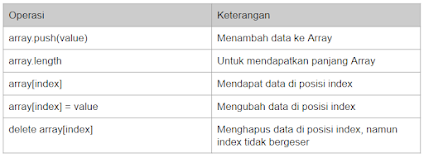
18. Tipe data array
- Array adalah tipe data yang berisikan kumpulan data
- Array di JavaScript memiliki sifat dinamis, artinya datanya bisa bertambah dengan sendirinya saat kita memasukkan data ke dalam Array
Cara Kerja Array
- Setiap data di Array akan disimpan dalam posisi berurutan, dimana urutan pertama dimulai dari nomor 0
- Setiap kita menambah data ke Array, otomatis data akan disimpan di urutan terakhir
- Urutan di Array, kita sebut dengan index
Perlu Diingat:
- Data di dalam Array tidak ada batasannya harus data apa
- Jadi kita bisa memasukkan data apapun ke dalam Array
- Bahkan kita juga bisa memasukkan Array ke dalam Array jika kita mau
Associative Array
- Di bahasa pemrograman lain seperti PHP, kita bisa menggunakan index beruba tipe data lain selain number, misal string
- Fitur ini biasanya disebut associative array atau hash
- Di JavaScript associative array tidak didukung.
- Jika kita memaksa memasukkan data bukan number di index Array, maka JavaScript akan merubah tipe data Array tersebut menjadi object, dan ini bisa berbahaya, karena beberapa operasi di array mungkin bisa berubah hasilnya
Tipe Data Object
- Tipe data object adalah tipe data yang mirip dengan tipe data Array
- Yang membedakan adalah index pada tipe data object bisa menggunakan string
- Index di object biasanya disebut attributes atau properties, bukan index
20. If expression, Else expression, Else If expression
If Expression
- Dalam JavaScript, if adalah salah satu kata kunci yang digunakan untuk percabangan
- Percabangan artinya kita bisa mengeksekusi kode program tertentu ketika suatu kondisi terpenuhi
- Hampir di semua bahasa pemrograman mendukung if expression
Else Expression
- Blok if akan dieksekusi ketika kondisi if bernilai true
- Kadang kita ingin melakukan eksekusi program tertentu jika kondisi if bernilai false
- Hal ini bisa dilakukan menggunakan else expression
Else If Expression
- Kadang dalam If, kita butuh membuat beberapa kondisi
- Kasus seperti ini, di JavaScript kita bisa menggunakan Else If expression
- Jika kondisi sudah terpenuhi maka else if selanjutnya tidak akan dieksekusi meskipun kondisinya terpenuhi. Jadi yang dieksekusi yang pertama terpenuhi.
21. Popup alert
- JavaScript memiliki fitur yang bernama alert, prompt dan confirm
- Alert digunakan untuk memberi peringatan berupa popup text di browser
- Prompt digunakan untuk meminta input string dari pengguna browser dalam bentuk popup input text
- Sedangkan confirm digunakan untuk meminta input boolean dari pengguna browser dalam bentuk popup input pilihan
22. Popup prompt
23. Popup confirm
24. Undefined
- undefined adalah sebuah kata kunci di JavaScript
- undefined adalah sebuah tipe data
- Sebuah variable yang belum ditambahkan nilai, maka artinya variable tersebut merupakan tipe undefined
- Kadang untuk programmer JavaScript pemula undefined ini memang agak sedikit membingungkan
- undefined itu berbeda dengan null di bahasa pemrograman lain
25. Null
- null merupakan representasi data kosong
- null berbeda dengan undefined, null berarti variable sudah ditambahkan value nya, hanya saja value nya null
- Sedangkan undefined adalah variable belum ditambahkan value apapun
26. Switch expression
- Kadang kita hanya butuh menggunakan kondisi sederhana di if statement, seperti hanya menggunakan perbandingan ==
- Switch adalah statement percabangan yang sama dengan if, namun lebih sederhana cara pembuatannya
- Kondisi di switch statement hanya untuk perbandingan ==
Kondisi switch akan terus dieksekusi ke kondisi selanjutnya jika belum bertemu break.
27. Operator typeof
- typeof merupakan operator yang bisa kita gunakan untuk melihat tipe data sebuah value atau variable
- Karena JavaScript merupakan dynamic langauge, jadi kadang kita perlu mengecek tipe data sebuah value atau variable menggunakan operator typeof
- Hasil dari operator typeof adalah string tipe datanya
28. Operator in
- In operator adalah operator yang bisa dilakukan untuk mengecek apakah sebuah property ada di dalam object atau tidak
- Jika property tersebut ada di object, maka hasilnya true, sedangkan jika tidak, maka hasilnya false
- Tidak hanya di object, In juga bisa digunakan untuk mengecek index di Array
Peringatan:
- In operator hanya akan mengecek apakah sebuah property atau index ada atau tidak
- Jadi walaupun nilai property atau index nya undefined atau null, maka tetap akan dianggap ada
29. Operator ternary
- Ternary operator adalah operator sederhana dari if statement
- Ternary operator terdiri dari kondisi yang dievaluasi, jika menghasilkan true maka nilai pertama diambil, jika false, maka nilai kedua diambil
30. Operator nullish coalescing
- Nullist value adalah null dan undefined
- Nullist coalescing operator (??) adalah operator mirip dengan ternary operator, yang membedakan adalah pada kondisi, jika bernilai null atau undefined, baru value default nya diambil
31. Optional chaining
- Optional chaining operator (?) merupakan operator yang digunakan untuk mengamankan ketika kita ingin mengakses property sebuah object dari data nullish
- Jika kita mencoba mengakses property dari sebuah object dari data nullish tanpa menggunakan optional chaining operator, maka akan terjadi error
32. Falsy Truthy
- Falsy atau kadang ditulis falsey, adalah value yang ketika dalam konteks boolean, dia dianggap false
- Ini adalah salah satu fitur unik dari JavaScript, yang berguna, namun kadang juga sering membingungkan
- Jadi di JavaScript, kondisi itu tidak hanya bisa boolean, tapi diluar boolean pun bisa, namun kita harus tahu beberapa data falsy, atau dianggap false
Data Falsy
Data Truthy
- Truthy adalah kebalikan dari falsy, dimana data nya dianggap bernilai true
- Sederhana sekali sebenarnya untuk mengetahui sebuah data itu adalah truthy, yaitu data yang bukan bernilai falsy
33. Operator logika di non boolean
- Sebelumnya kita sudah tahu bahwa operator logika AND (&&) dan OR (||) digunakan untuk dua data boolean
- Namun berbeda di JavaScript, kita bisa menggunakan operator logika AND dan OR untuk tipe data non boolean
Operator OR (||) di Non Boolean
- Operator logika OR (||), membaca dari kiri ke kanan.
- Operator ini akan mengambil nilai pertama yang truthy.
- Jika tidak ada satupun yang bernilai truthy, maka yang terakhir yang akan diambil
Operator AND (&&) di Non Boolean
- Operator logika AND (||), membaca dari kiri ke kanan.
- Operator ini akan mengambil nilai pertama yang falsy.
- Jika tidak ada satupun yang bernilai falsy, maka yang terakhir yang akan diambil
34. For loop
- For adalah salah satu kata kunci yang bisa digunakan untuk melakukan perulangan
- Blok kode yang terdapat di dalam for akan selalu diulangi selama kondisi for terpenuhi
Sintak Perulangan For
for(init statement; kondisi; post statement){
// block perulangan
}
- Init statement akan dieksekusi hanya sekali di awal sebelum perulangan
- Kondisi akan dilakukan pengecekan dalam setiap perulangan, jika true perulangan akan dilakukan, jika false perulangan akan berhenti
- Post statement akan dieksekusi setiap kali diakhir perulangan
- Init statement, Kondisi dan Post Statement tidak wajib diisi, jika Kondisi tidak diisi, berarti kondisi selalu bernilai true
Note:
- Urutan eksekusi sintaks:
> init statement (dieksekusi 1x diawal)
> kondisi > block perulangan > post statement (dieksekusi terus jika kondisinya masih terpenuhi)
35. While loop
- While loop adalah versi perulangan yang lebih sederhana dibanding for loop
- Di while loop, hanya terdapat kondisi perulangan, tanpa ada init statement dan post statement
36. Do while loop
- Do While loop adalah perulangan yang mirip dengan while
- Perbedaannya hanya pada pengecekan kondisi
- Pengecekan kondisi di while loop dilakukan di awal sebelum perulangan dilakukan, sedangkan di do while loop dilakukan setelah perulangan dilakukan
- Oleh karena itu dalam do while loop, minimal pasti sekali perulangan dilakukan walaupun kondisi tidak bernilai true
37. Break
- Pada switch statement, kita sudah mengenal kata kunci break, yaitu untuk menghentikan case dalam switch
- Sama dengan pada perulangan, break juga digunakan untuk menghentikan seluruh perulangan.
- Namun berbeda dengan continue, continue digunakan untuk menghentikan perulangan saat ini, lalu melanjutkan ke perulangan selanjutnya
38. Continue
39. Label
- Label merupakan penanda yang bisa digunakan dengan kata kunci break dan continue
- Secara default saat kita melakukan break atau continue, dia akan melakukan terhadap perulangan dimana kode break dan continue itu digunakan
- Dengan menggunakan label, kita bisa melakukan break dan continue terhadap perulangan yang kita inginkan, asalkan pada perulangannya kita gunakan label
- Untuk membuat label, kita bisa gunakan nama label lalu diikuti dengan : (titik dua)
40. For in
- For In merupakan perulangan for yang digunakan untuk mengiterasi seluruh data property di object atau index di array
- Walaupun for in bisa digunakan untuk Array, namun tidak direkomendasikan untuk Array, karena biasanya kita jarang sekali butuh data index untuk Array, kita bisa menggunakan For Of (yang dibahas setelah ini)
41. For of
- Jika For In digunakan untuk melakukan iterasi property atau index, berbeda dengan For Of, ini digunakan untuk melakukan iterasi terhadap isi value dari iterable object, seperti Array, String dan lain-lain
- For of tidak bisa digunakan untuk melakukan iterasi data di object, karena object bukanlah iterable.
42. With statement
- With statement merupakan fitur yang digunakan untuk menurunkan sebuah scope data
- Dengan menggunakan with statement, kita bisa mengakses property dalam sebuah data tanpa harus menyebut datanya
With Statement Tidak Direkomendasikan
- Walaupun fitur with statement ini sangat menarik
- Namun kebanyakan orang tidak merekomendasikan penggunaan with statement
- Hal ini dikarenakan with statement kadang membuat sebuah kode menjadi ambigu
43. Function
- Function adalah blok kode program yang akan berjalan saat kita panggil
- Sebelumnya kita sudah menggunakan function writeln() untuk menampilkan tulisan di html
- Untuk membuat function, kita bisa menggunakan kata kunci function, lalu diikuti dengan nama function, kurung () dan diakhiri dengan block kurung {}
- Kita bisa memanggil function dengan menggunakan nama function lalu diikuti dengan kurung ()
- Di bahasa pemrograman lain, function juga disebut dengan method
44. Function parameter
- Kita bisa mengirim informasi ke function yang ingin kita panggil
- Untuk melakukan hal tersebut, kita perlu menambahkan parameter atau argument di function yang sudah kita buat
- Parameter ditempatkan di dalam kurung () di deklarasi method
- Parameter bisa lebih dari satu, jika lebih dari satu, harus dipisah menggunakan tanda koma
45. Function return value
- Secara default, function itu tidak menghasilkan value apapun, namun jika kita ingin, kita bisa membuat sebuah function mengembalikan value
- Agar function bisa menghasilkan value, kita bisa menggunakan kata kunci return di dalam function nya.
- Dan di dalam block function, untuk menghasilkan nilai tersebut, kita harus menggunakan kata kunci return, lalu diikuti dengan data yang ingin kita hasilkan.
- Function hanya bisa mengembalikan satu data, jika kita ingin mengembalikan beberapa data sekaligus, kita bisa menggunakan Array sebagai return value nya
Menghentikan Eksekusi dengan Return
- Saat kita menggunakan kata kunci return, maka kode setelah return tersebut tidak akan dieksekusi
- Kita bisa menggunakan return untuk menghentikan eksekusi sebuah function
46. Function optional parameter
- Secara default, parameter di function itu optional
- Artinya kita tidak wajib mengisi value nya ketika memanggil function
- Jika tidak ada value yang kita kirim ke parameter ketika memanggil function, maka secara otomatis parameter tersebut bernilai undefined
47. Function default parameter
- Sekarang kita tahu bahwa parameter itu optional, artinya kita bisa tidak memberi value terhadap parameter
- Parameter juga bisa kita beri default value, artinya jika ketika kita tidak mengirim data ke parameter atau kita mengirim data undefined, maka secara otomatis parameter akan diisi oleh default value
48. Function rest parameter
- Rest Parameter adalah fitur dimana kita bisa mengirim data sebanyak-banyak nya pada satu parameter, dan secara otomatis akan di konversi menjadi Array
- Untuk membuat rest parameter, ada ketentuannya
- Rest parameter hanya boleh ada satu di function, tidak boleh lebih dari satu
- Rest parameter hanya boleh berada di posisi paling akhir, tidak boleh di depan atau di tengah, kecuali memang cuma ada 1 parameter
- Di bahasa pemrograman lain, ada juga yang bilang ini adalah variable argument
Spread Syntax
- Kadang kita terlanjur memiliki data berupa Array
- Tapi untungnya kita juga bisa mengirim Array ke Rest Parameter
- Kita bisa gunakan … (titik tiga kali) diikuti dengan array nya ketika memanggil function
- Fitur ini dinamakan Spread Syntax
Arguments Object
- Sebelum ada fitur rest parameter, di JavaScript sudah ada fitur yang bernama arguments object
- Ini adalah fitur dimana kita bisa mengambil semua parameter dalam bentuk array dengan menggunakan object bernama arguments
- arguments secara otomatis bisa digunakan di function
- Namun perlu diingat, bahwa untuk JavaScript saat ini, lebih baik disarankan menggunakan rest parameter dibanding arguments object
Kalau pakai arguments object harus ngurutin manual parameter ke-1, ke-2, dst.
49. Function sebagai value
- Function tidak hanya bisa digunakan sebagai kode program yang dieksekusi, tapi bisa juga sebagai value
- Artinya, function bisa disimpan di variable, bisa juga dikirim melalui parameter ke function lainnya
50. Anonymous function
- Sebelumnya kita selalu membuat function dengan nama
- Kita juga bisa membuat function tanpa nama function, atau istilahnya adalah anonymous function
- Kita bisa buat anonymous function dalam sebuah variable atau bisa juga kita buat ketika mengisi parameter
51. Function dalam function
- Tidak ada batasan dimana kita bisa membuat function
- Termasuk jika kita ingin membuat function di dalam sebuah function, kita bisa melakukannya
- Function yang terdapat di dalam, kita sebut inner function
- Inner function hanya bisa diakses di tempat kita membuat function nya, tidak bisa diakses dari luar function nya
52. Scope
- Scope merupakan area akses sebuah data
- Ada dua jenis scope, global scope dan local scope.
- Setiap kita membuat function, maka kita akan membuat local scope untuk function tersebut
- Data di global scope bisa diakses dari local scope, namun data di local scope hanya bisa di akses di local scope tersebut atau di scope local dibawahnya (dalam kasus function dalam function)
53. Function recursive
- Recursive function adalah kemampuan function memanggil function dirinya sendiri
- Kadang memang ada banyak problem, yang lebih mudah diselesaikan menggunakan recursive function, seperti contohnya kasus factorial
54. Function generator
- Function generator adalah function yang digunakan untuk membuat data generator
- Generator adalah data yang bisa di interasi seperti Array
- Untuk membuat function generator, kita perlu menggunakan tanda * (bintang) setelah kata function
- Dan untuk mengembalikan data di tiap iterasi, kita bisa gunakan kata kunci yield diikuti datanya
Lazy Evaluation
- Generator itu sifatnya lazy
- Jadi artinya jika data belum kita ambil dari generator, maka yield selanjutnya tidak akan di eksekusi
55. Function arrow
- Arrow function adalah alternatif pembuatan function yang lebih sederhana dari function biasanya
- Namun terdapat limitasi dan juga tidak bisa digunakan di semua situasi
- Dinamakan arrow function karena menggunakan tanda => (seperti panah)
- Berikut contoh beberapa kekurangan arrow function :
- tidak memiliki fitur arguments object
- tidak bisa menggunakan function generator
- tidak bisa mengakses this (yang nanti akan dibahas di function di object)
- tidak bisa mengakses super (yang nanti akan dibahas di JavaScript Object Oriented Programming)
Arrow Function Tanpa Block
- Jika sebuah arrow function isinya sederhana, misal hanya satu baris
- Kita bisa membuat arrow function tanpa harus menggunakan block
Arrow Function Return Value
- Arrow function bisa mengembalikan value, sama seperti function biasanya
- Jika menggunakan block, maka kita perlu menggunakan kata kunci return
- Jika tidak menggunakan block, kita tidak perlu menggunakan kata kunci return
Arrow Function Tanpa Kurung Parameter
- Jika parameter di arrow function hanya satu, kita bisa tidak menggunakan kurung pada parameter
Arrow Function Sebagai Parameter
- Karena arrow function sama seperti anonymous function
- Jadi kita juga bisa menggunakan arrow function sebagai parameter di function lain
56. Closure
- Closure adalah kombinasi function dan bundel referensi ke data disekitarnya.
- Oke agak membingungkan memang, apalagi untuk yang baru pertama belajar
- Kita sudah tahu bahwa local scope tidak bisa diakses di luar scope nya
- Dengan kemampuan closure, kita bisa membuat sebuah function di local scope dan referensi ke data di sekitar local scope tersebut, keluar scope nya
57. Object method
- Pada tipe data object, kita sudah membahas tentang property di object
- Karena sebenarnya function juga merupakan salah satu tipe data, jadi function pun sebenarnya bisa ditambahkan sebagai property di object
- Cara pembuatannya pun sama dengan function sebagai value
- Function di object kadang disebut juga sebagai Object Method
58. Kata kunci this
- Kata kunci this adalah referensi ke object milik siapa
- Tiap lokasi kata kunci this, bisa berbeda-beda referensi pemilik nya
- Dalam Object Method, this merupakan referensi ke object pemilik function nya
- Di global scope, this merupakan referensi ke global object (di browser biasanya Window)
- Dalam function, this merupakan referensi ke global object (di browser biasanya Window)
- Di function dengan strict mode (akan dibahas nanti), this adalah undefined
- Dalam event, this merupakan referensi ke element yang menerima event (dibahas di materi Document Object Model)
59. Object method arrow function
- Sebelumnya kita sudah bahas tentang Arrow Function
- Arrow Function juga bisa kita gunakan di sebagai Object Method
- Namun perlu diketahui, Arrow Function tidak bisa digunakan untuk mengakses arguments object, function generator, kata kunci this dan kata kunci super (dibahas di materi JavaScript Object Oriented Programming)
- Jadi pastikan gunakan Arrow Function hanya memang ketika kita tidak butuh fitur-fitur diatas
60. Getter dan setter
- Getter dan Setter adalah kemampuan membuat function yang berbeda untuk mengambil data (Getter) dan mengubah data (Setter) pada sebuah property di Object
- Dengan menggunakan Getter dan Setter, kita bisa melakukan hal apapun dalam function sebelum sebuah property di akses atau diubah, misal menambah validasi dan lain-lain
61. Masalah variabel var
- Sebelumnya sudah dijelaskan bahwa penggunaan var sudah tidak direkomendasikan lagi, dan diganti dengan let
- Pertanyaannya kenapa?
- Alasan var tidak direkomendasikan digunakan lagi adalah, karena var tidak memiliki block scope, artinya dia tidak mengikat ke local scope yang sebelumnya sudah kita bahas
- Karena masalah ini, var bisa tidak terprediksi
- Kita akan buat contoh penggunaan var dan let
62. Destructuring
- Destructuring adalah fitur yang bisa digunakan untuk membongkar value-value di array atau object ke dalam variable-variable
- Fitur ini sangat mempermudah kita ketika ingin mengambil data dari array atau object tanpa harus melakukan pengambilan data satu persatu
Destructuring Function Parameter
- Destructuring tidak hanya bisa dilakukan di variable, tapi juga bisa dilakukan di function parameter
- Hal ini membuat kita mudah ketika ingin mengambil nested data dalam array atau object dalam function
Default Value
- Yang paling menarik di destructuring adalah, kita bisa menambahkan default value
- Jadi misal kita kita melakukan destructuring terhadap array, ternyata tidak ada datanya, maka kita bisa menambahkan default value
- Begitu juga pada object, jika ternyata property nya tidak ada, maka kita bisa menambahkan default value
Menggunakan Nama Variabel Lain
- Saat melakukan destructuring di Array, kita bisa dengan mudah membuat nama variable sesuka kita
- Namun pada saat melakukan destructuring, kita harus membuat nama variable sama dengan nama property
- Kita juga bisa menggunakan nama variable lain saat melakukan destructuring object jika kita mau
63. Strict mode
- Saat kita menjalankan kode program JavaScript, secara default kode program kita berjalan dalam mode tidak strict, atau istilahnya sloppy mode
- Pada ECMAScript 5, diperkenalkan mode strict, dimana ketika strict mode dijalankan, maka akan merubah beberapa cara kerja di JavaScript, seperti :
- Merubah beberapa JavaScript error dari yang tadinya silent error, menjadi throw error (terlihat)
- Memperbaiki beberapa kesalahan engine JavaScript untuk optimisasi
- Menolak beberapa kode perintah yang kedepannya akan digunakan di ECMAScript
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Strict_mode/Transitioning_to_strict_mode
Cara Menyalakan Strict Mode
- Untuk menyalakan strict mode, kita bisa menambahkan `use strict` pada baris awal file javascript kita
- Atau bisa juga ditambahkan di awal function kita
Note:
Fitur debugger itu bawaan dari browser. Jadi kalau mau pakai fitur debugger gunakan browser yang mendukung fitur tersebut.
64. Debugger
- Debugger digunakan untuk melakukan proses debugging
- Debugging adalah proses mencari bug (masalah) yang biasa terjadi di kode program kita
- Dengan debugger kita bisa menghentikan kode program di posisi yang kita inginkan (breakpoint), lalu melihat semua isi variable yang ada pada saat kode program sedang berhenti
Source:
Youtube: Programmer Zaman Now

%20(3).png)











0 Komentar